Bootstrap时间选择器是一款非常实用的工具,它能够帮助用户在网页中方便地选择日期和时间。下面我将从三个方面为大家介绍Bootstrap时间选择器的实现原理和使用方法。
1.设计与界面

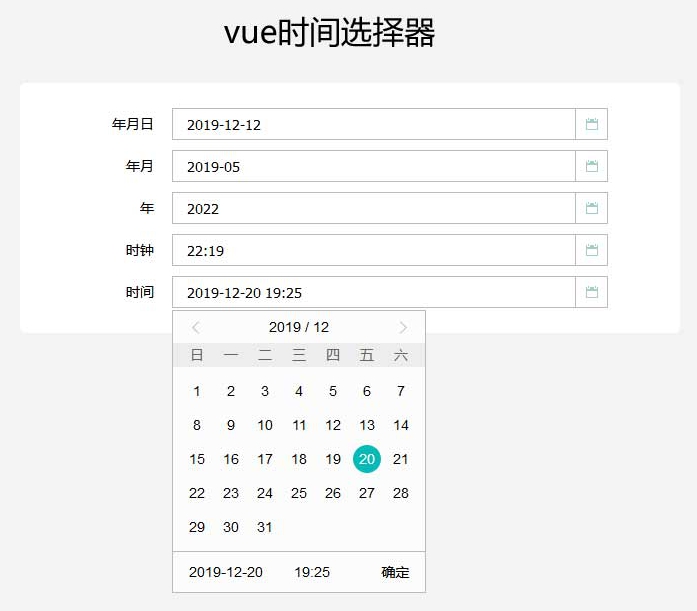
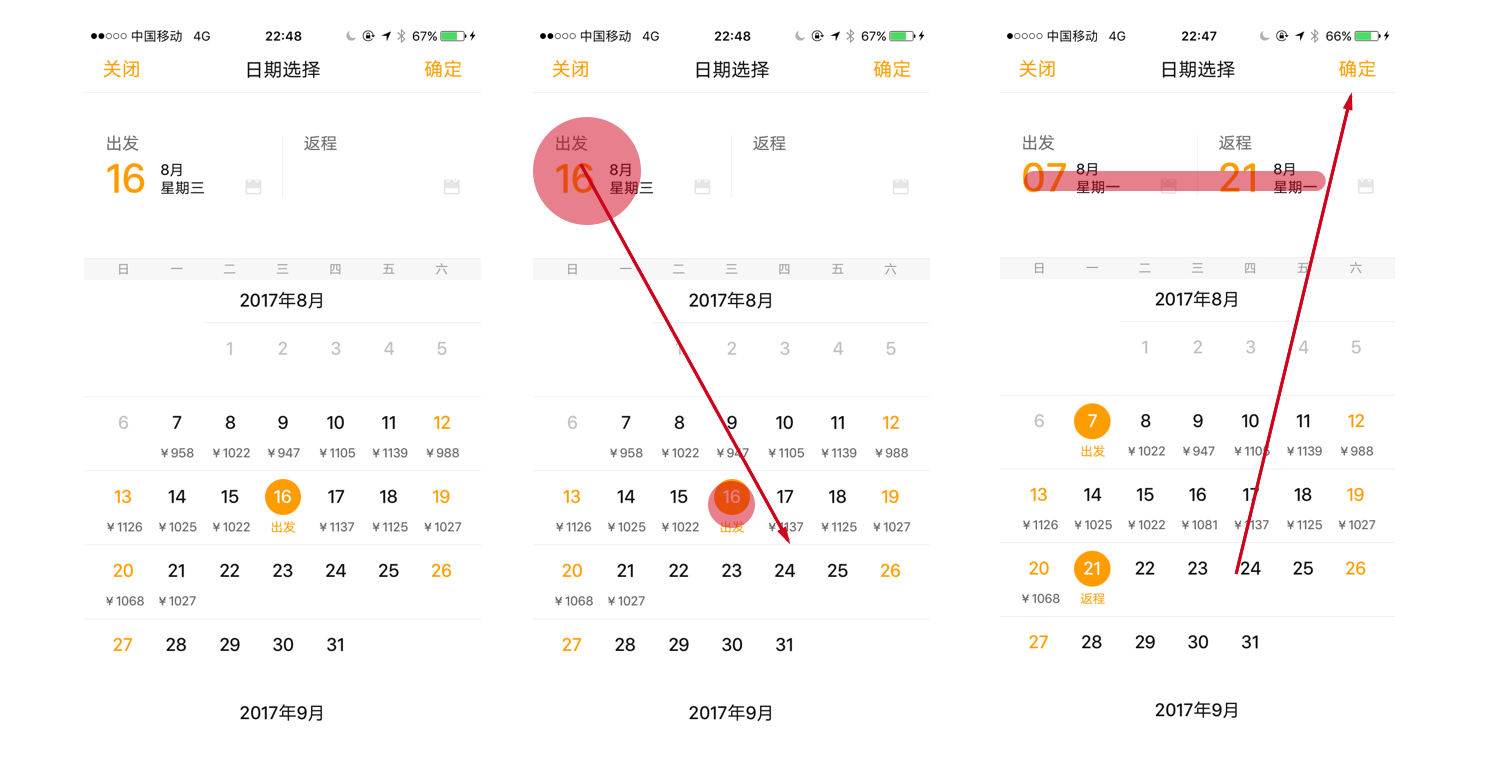
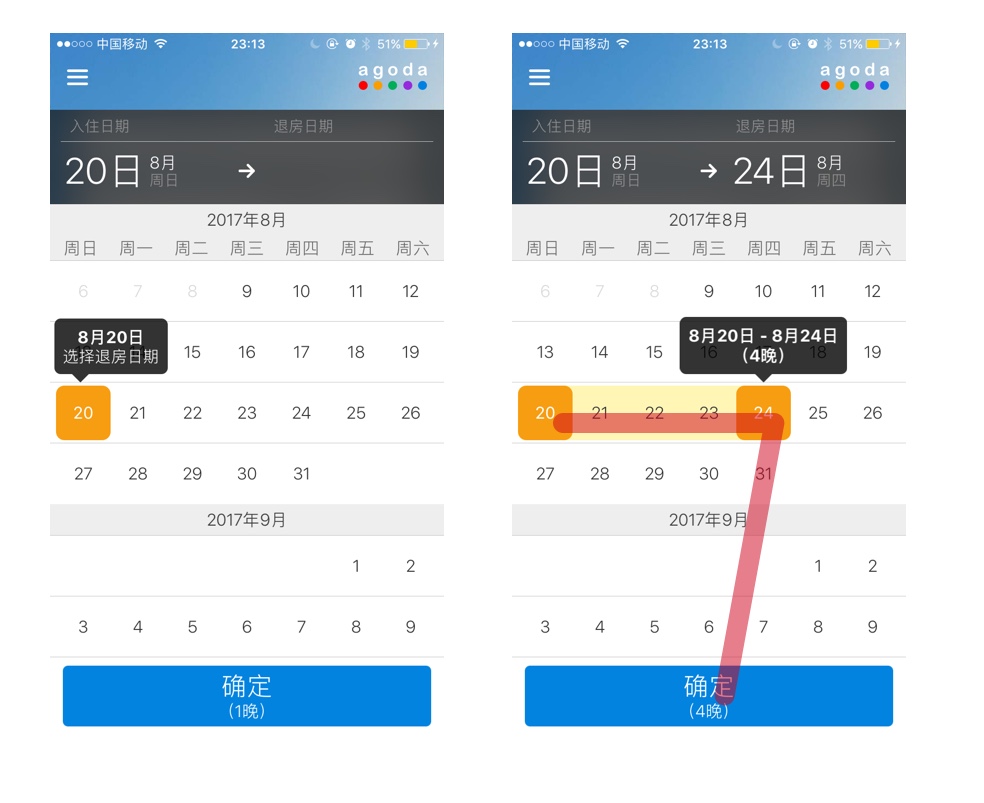
Bootstrap时间选择器的设计非常简洁、美观,给人一种舒适的感觉。它采用了扁平化设计风格,使用户能够直观地看到可选的日期和时间。同时,界面上的按钮和输入框都有明显的反馈效果,让用户知道自己正在进行操作。
2.功能与交互
Bootstrap时间选择器提供了丰富的功能和灵活的交互方式。用户可以通过点击输入框或按钮来打开时间选择器,在弹出的界面中选择日期和时间。同时,用户还可以通过键盘输入日期和时间,并且可以使用快捷键进行快速选择。除此之外,Bootstrap时间选择器还支持多种语言,并且可以自定义显示格式,满足不同用户的需求。

3.实现原理

Bootstrap时间选择器是基于JavaScript库Moment.js和jQuery开发而成的。Moment.js是一个功能强大的日期处理库,它提供了各种日期操作和格式化方法。Bootstrap时间选择器利用Moment.js解析用户输入的日期和时间,并进行校验和格式化。而jQuery则负责处理用户的交互操作,包括打开和关闭时间选择器、选择日期和时间等。通过这两个库的配合,Bootstrap时间选择器能够实现强大的功能。
在实现过程中,Bootstrap时间选择器还使用了CSS样式表来美化界面,并使用了一些动画效果来提升用户体验。
telegeram官网下载:https://sxdtjst.com/azyy/16115.html
