你有没有想过,上网冲浪时,那些精美的游戏网页设计模板是如何吸引你的目光,让你忍不住多看几眼呢?今天,就让我带你一起揭开这些模板背后的秘密,让你也能设计出让人眼前一亮的游戏网页!
一、色彩搭配:点亮你的视觉神经

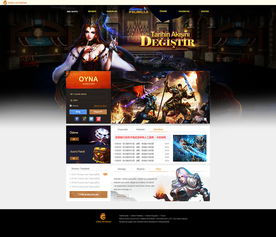
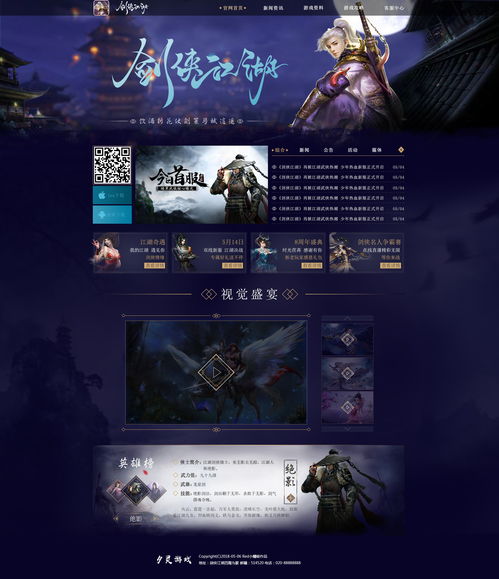
你知道吗,色彩搭配在网页设计中起着至关重要的作用。一个好的游戏网页设计模板,首先要在色彩上做到和谐统一。一般来说,游戏网页会采用较为鲜艳的颜色,如红色、蓝色、绿色等,这些颜色能够激发玩家的兴趣,让他们在第一时间被吸引。
以红色为例,它代表着热情、活力,是许多游戏网页设计模板的首选。而蓝色则给人一种宁静、神秘的感觉,常用于游戏背景或按钮设计。绿色则象征着生命、活力,常用于游戏角色或道具展示。
二、布局设计:打造流畅的浏览体验

一个优秀的游戏网页设计模板,其布局设计必须简洁明了,让玩家一目了然。一般来说,游戏网页的布局可以分为以下几个部分:
1. 头部:包括网站logo、导航栏、搜索框等,这部分设计要突出重点,方便玩家快速找到所需信息。
2. 主体:展示游戏内容,如游戏介绍、下载链接、游戏截图等。这部分设计要注重视觉效果,让玩家在第一时间了解游戏特色。
3. 侧边栏:提供相关游戏资讯、游戏攻略、玩家互动等功能,丰富网页内容,增加用户粘性。
4. 底部:包括版权信息、联系方式、友情链接等,这部分设计要简洁明了,避免喧宾夺主。
在布局设计上,要遵循以下原则:
- 对称性:使网页布局看起来更加美观、和谐。

- 层次感:突出重点内容,让玩家快速找到所需信息。
- 留白:适当留白,使网页看起来更加宽敞、舒适。
三、图片与动画:让网页更具动感
图片和动画是游戏网页设计模板中不可或缺的元素。一张精美的游戏截图,一段有趣的动画效果,都能让网页更具吸引力。
1. 图片:选择高质量的图片,如游戏截图、角色海报等,让玩家在第一时间了解游戏内容。
2. 动画:适当运用动画效果,如按钮点击效果、页面切换效果等,使网页更具动感。
在图片和动画的使用上,要注意以下几点:
- 分辨率:确保图片和动画的分辨率足够高,以保证在各个设备上都能正常显示。
- 加载速度:避免使用过大尺寸的图片和动画,以免影响网页加载速度。
- 兼容性:确保图片和动画在各个浏览器和设备上都能正常显示。
四、互动性:拉近与玩家的距离
一个优秀的游戏网页设计模板,不仅要美观,还要具备良好的互动性。以下是一些提高网页互动性的方法:
1. 评论功能:允许玩家在网页上留言、评论,增加玩家之间的互动。
2. 在线客服:提供在线客服功能,方便玩家咨询问题。
3. 游戏社区:建立游戏社区,让玩家在社区内交流心得、分享攻略。
4. 活动策划:定期举办线上活动,提高玩家参与度。
在互动性设计上,要注意以下几点:
- 用户体验:确保互动功能简单易用,方便玩家操作。
- 安全性:保护玩家隐私,防止信息泄露。
一个优秀的游戏网页设计模板,需要在色彩搭配、布局设计、图片与动画、互动性等方面下功夫。通过不断优化和改进,相信你也能设计出让人眼前一亮的游戏网页!快来试试吧,让你的游戏网页成为玩家心中的焦点!
